Getting precise results from your website or app starts with gathering the right data and understanding how to extract those insights. Before you jump on to improving the performance of your platform, you need to know what users are getting on your website and measure how it aligns with your marketing objectives. Event tracking is one of those advanced features that enables you to track specific user actions – down to the very elements being clicked. With these insights, you can identify the key parts of your page and evaluate how your page/s is performing. Moreover, you can diagnose issues with better precision and understanding
For any website or app, it is a necessity to motivate visitors to take action. Moreover, based on the different goals of the business it is also necessary to keep each page optimized to increase the chances of a particular action taking place. Probably by this, we can get a count of the desired action, but at the same time, it is equally important to know the user behavior from the time the user landed till the time that particular goal is achieved.
This problem has a simple solution: Event Tracking. Event tracking is important because the data generated from it would help you optimize your conversions. Thus, in a way events in Google Analytics are used to track when something is not in the range of page loading. Actions like clicking a link, filling out forms, play/pause button, scroll tracking, etc interactions require configuration of events.
For instance, if a webpage contains an event tracking snippet to track user interaction for the scroll of a banner, if a user scrolls that banner and then leaves the website without making any further interactions, ideally it should not hamper the time metrics of that particular page. For this, we can set scroll tracking as a non-interactive event due to which our time metrics would not get affected.
Flagging the Events:
Having said that Google Analytics enables you to create two different event types:
-
Interaction Event
An interaction hit sends a signal to Google Analytics that the user should be counted as a milepost equal to that of the pageview.
-
Non-Interaction Event
The term “Non-interaction” applies to the final, and optional, boolean parameter that can be passed along the method that sends the Event hit. This parameter allows you to determine how you want your bounce rate to be defined or rather affected for interactions on pages that include event tracking.
Would it be justified to include a scroll of the banner as an interaction event? Would we get any insights from that? After all, there are many clicks on a website that we might want to track as an event, but is every CTA important for the bounce rate calculation?
Here, a non-interactive hit comes into the picture which will allow you to get a count of the users who are performing a particular action but it will not affect the bounce rate, thus, when the non-interaction event fires on the pages viewed, it will consider that hit as a bounce. The non-interaction parameter would not only affect the bounce rate but will also impact all the time metrics.
Now the question arises why should we pass the non-interactive hit if it is going to increase my hit count? Right?
Here’s a use case of implications for passing the hits as non-interactive:
If you want to send a page_open event just after the pageview hit, it would have a huge impact on the bounce rate, since page_open would be an interactive hit and it would be counted in the bounce rate calculation of time metrics. Due to this reason, the bounce rate might get reduced to a large extent.
From a data analytics point of view, this is not right, as page_open does not suffice an important part of the conversion channel. So, by defining such events as non-interactive, the bounce rate will be stabilized – as these events would not be accounted for in calculating the bounce rate on time metrics.
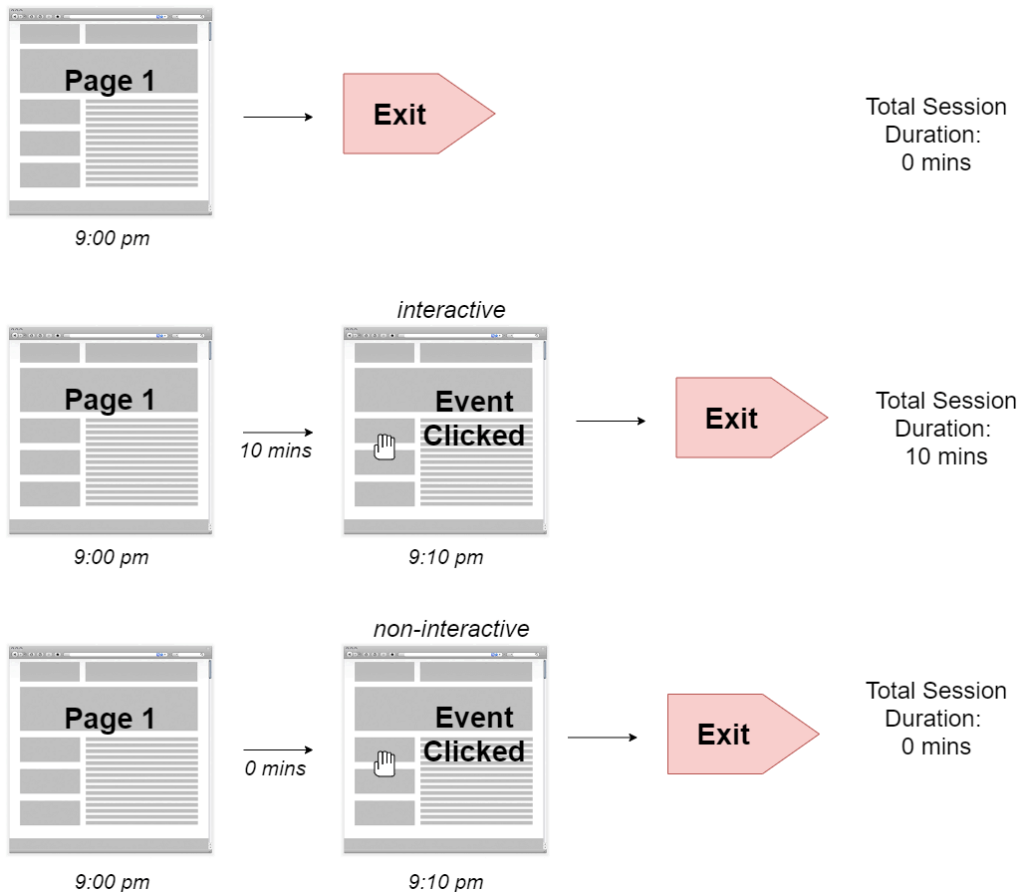
The below figure illustrates the clarity of the above-defined idea

Code for setting the event as non-interactive
For Classic GA:
_gaq.push([‘category’, ‘action’, ‘label’, value, true]);
For Universal Analytics:
ga(‘send’, ‘event’,
‘category’, ‘action’, ‘label’, ‘value’,
{‘nonInteraction’: 1})
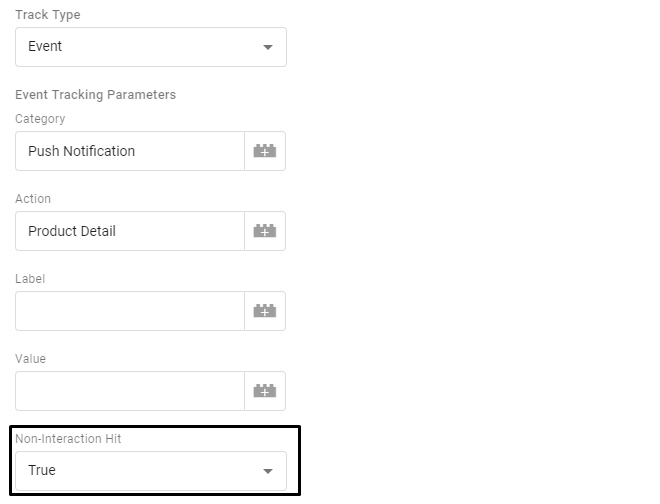
Using Google Tag Manager:

Concluding Thoughts:
We hope there’s a clear demarcation between the two methodologies i.e. when to use interactive and non-interactive hits.
It would now be easier for you to customize your events and achieve what you always wanted to with a proper understanding of how GA would report the time metrics.