
In this era of the modern web, there are many new technologies that enable you to work towards improving user experience. You must have heard of or read about PWA (Progressive Web Apps) sites. It provides your users with an app-like experience on their mobiles and also works offline. It has a magic master called “Service Workers” which makes it possible to load and store all the HTML, CSS, and Javascript files on the client’s browser in the first run itself and then requests for the data that needs to be updated from the website. With PWA, you get features like lower bandwidth usage, efficiency, well-supported libraries, and communities for implementation. What else do you need?
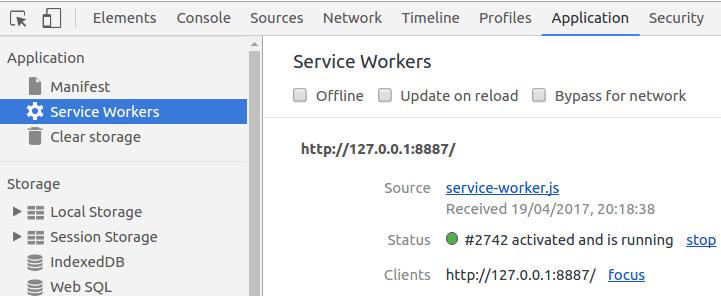
Image: service worker in the developer option menu
Do you find yourself asking questions like what about Google Analytics implementation? How will that work in such dynamic sites? How can I debug my implementation? How GA will handle my offline analytics request? What about pageviews, sessions, and source/medium? Well, we have all the answers for you in this blog, read on to find out.
Google Analytics in PWA:
PWA sites, one-page sites, or Ajax-based sites – we have invested our time and efforts to get the best GA implementations that support all the Javascript. You can make use of virtual pageviews to track dynamic pages. For detailed GA implementation guidelines, you can follow this link.
In July 2016, Google launched an update called Offline Analytics made easy. Here, they have provided a library offline-google-analytics-import.js which supports offline implementation. This library takes advantage of the Service Workers to store Google Analytics hits while the user is off the internet, and once that user connects to the internet, it sends the offline hits to GA.
Regular GA syntax will work just fine in case of tracking events and pageview hits according to the user actions. With extensive research, we also discovered that you can even differentiate the hits on the basis of users’ state (online or offline) when they performed any particular action. You can use Navigator.onLine API which returns true or false values based on the user’s network status.
ga('set', 'HitScope CustomDimension', navigator.onLine);
Use the above syntax to send the said user state in the hit-level custom dimension. The recommended approach here is to set this custom dimension with each hit. This will help you to understand user behavior or their state (offline or online). Based on this data, you can get insights that will help you improve your user experience by adding relevant offline features or re-arrange them.
Using Google Tag Manager for PWA:
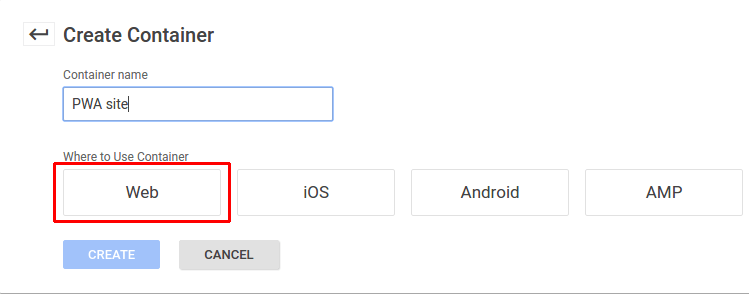
Until here, we have discussed on-page implementation. Now let’s talk about Google Tag Manager and DataLayer implementation on these Web Apps. Read this Google document for quick implementation of GTM on your website and this one for DataLayer implementation. We always recommend creating new containers for PWA sites. This ensures reduced load on the PWA since your existing site container may contain some extra tags that are not useful.
You can access all the regular GTM features in PWA as well. Only “All Pages” and “Pageview triggers” do not work as expected because GTM will load only once. All your dynamic pages and user interaction can be captured via DataLayer implementation smoothly in such cases. We recommend the implementation of DataLayer in such a way that for all page loads, the gtm.js (All Pages) trigger should fire the pageview whereas, for dynamic pages, DataLayer should be pushed.
I’ve listed a few of the hurdles that we faced when we started implementing GA( via Google Tag Manager) on the PWA site.
- firing pageviews incorrectly
- Session breaking in between user journeys due to source/medium changes
- Higher bounce rate due to session break
- Tracking offline hits, GA script caching (GA script freshness) in service worker which sometimes stops sending the hits due to the unavailability of a tracker on that particular page.
Every site serves a different purpose and has different business objectives. Hence, accommodating a generalized solution for all issues is not recommended. Owing to this, the PWA implementation may vary.
Best practices for PWA implementation:
For such a robust Google Analytics implementation, we recommend that you follow a set of best practices like
- Create a separate GTM container for PWA
- Implement a library that stores offline google analytics hits, Separate online/offline hits
- Create a separate view as well for the PWA site
- If you have implemented GTM, then GA script caching will not be an issue
In the case of GTM implementation, we have implemented many solutions for overcoming such issues by using the tracker name settings, forcing the referrer values to be set as null(“”) to stop the session breaking for all the tags except pageview, forcing document location values in fields to set.
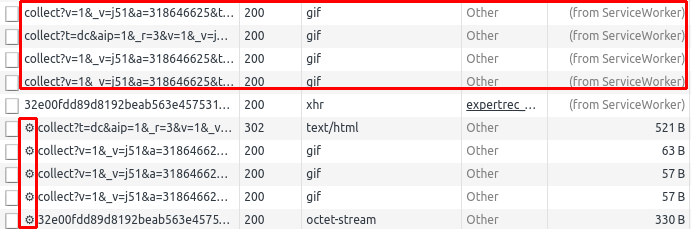
With PWA, one needs to be closely involved while setting up the tracking as it differs from the regular GA implementations. There are certain courses that Google provides to help you understand what PWA is and how you can debug service workers for debugging your tracking. Once you have implemented, for thorough audits, you can use the network tab of the browser’s developer options menu and check how your hits are being sent to Google Analytics.
In the meantime, if you have any questions, please feel free to comment. We would love to answer your queries.