In the rapidly evolving world of mobile apps, user experience (UX) is king.
A study by Forrester shows that a well-designed UX can increase website conversion rates by up to 400%.
From intuitive navigation to seamless interactions, the fundamentals of app UX play a pivotal role in attracting, retaining and converting users.
But what are the key factors to consider in 2024? How can app owners ensure their app provides an exceptional user experience?
This article delves into understanding the fundamentals that can help you take your app to new heights.
What Is Mobile UX Design?
Mobile UX design is a crucial phase in mobile app development, focusing on crafting intuitive experiences within the app for end users.
According to the Interaction Design Foundation, mobile UX design is defined as:
|
The primary goals include creating a user-friendly interface with a mobile app to enhance overall accessibility and efficiency, ultimately driving more conversions and increasing user retention.
The Importance Of User Experience (UX) In App Design:
User experience (UX) has become a crucial factor in determining the success of a mobile app. A well-designed app with a seamless and engaging user experience can not only attract users but also keep them coming back for more.
In 2024, with the increasing competition in the app market, it’s more important than ever to prioritize UX in app design.
Main reasons why app UX is so important:
1. User Retention and Loyalty:
A well-crafted UX enhances user satisfaction, promoting continued app usage and ultimately fostering lasting loyalty to the brand.
2. Heightened Conversion Rates and Trust:
A user-friendly mobile experience not only streamlines the path to purchase, boosting conversion rates but also instils trust. Easy navigation and interaction build user confidence, increasing their willingness to engage with the app.
3. Elevated App Ratings, Positive Reviews, and Visibility:
Satisfied users recommending the app contribute to an improved Net Promoter Score (NPS) and enhanced ratings on app stores. This dual impact fosters a positive user perception, elevating the app’s visibility and credibility in the digital marketplace.
4. Competitive Advantage:
A superior UX design is crucial for differentiation and customer retention in a highly competitive app market.
5. Technical Support Cost Reduction:
Seamless UX design minimizes technical support costs by ensuring easy navigation and comprehensive user understanding, optimizing resource management.
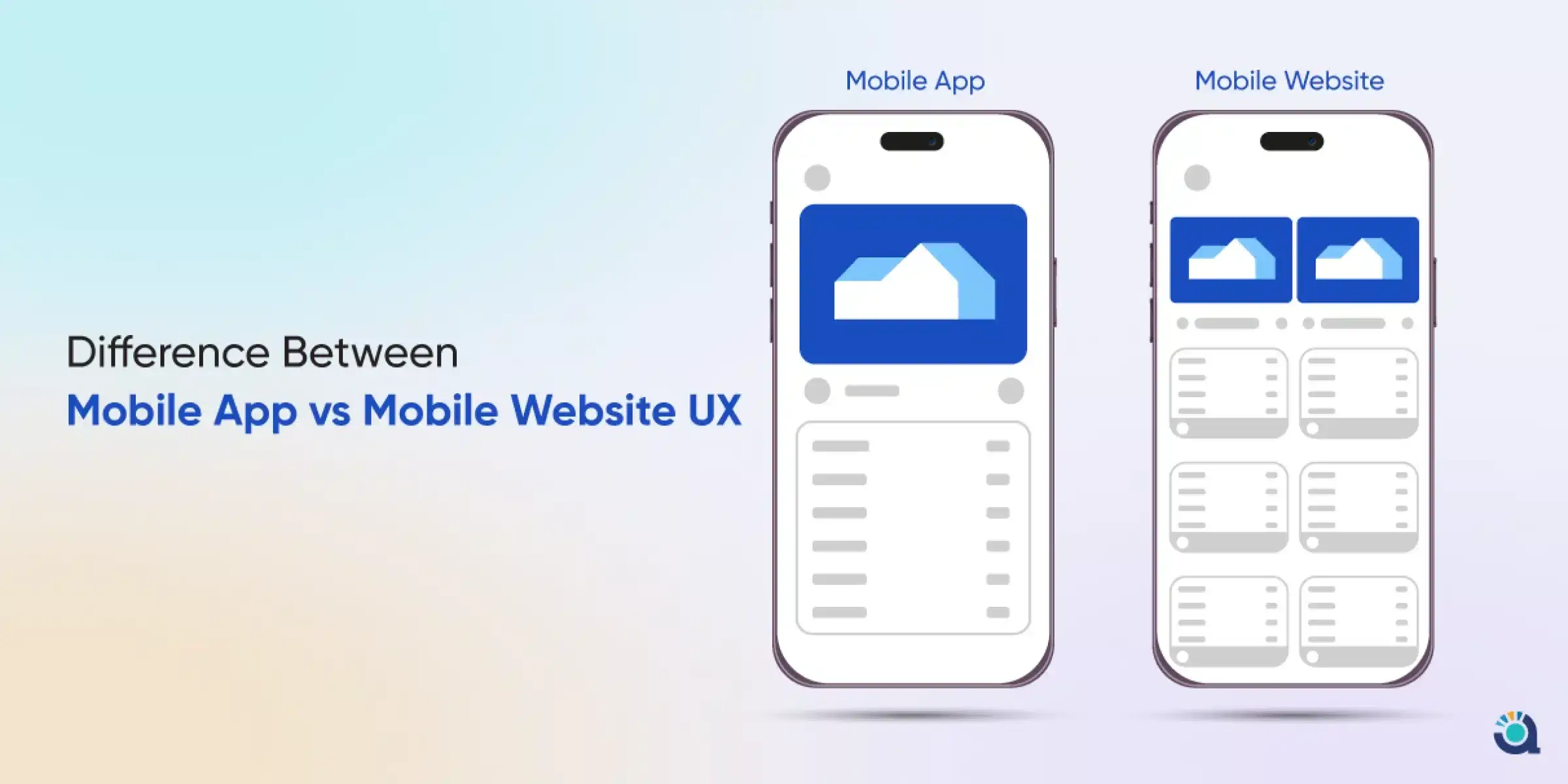
Difference Between Mobile App vs Mobile Website UX:
| Category | Mobile App | Mobile Website |
| Usability: Tailored Design for Mobile Users vs. Adapted Web Experience | Crafted with a mobile-first approach, the application user experience is tailored for seamless interactions on smaller screens, ensuring intuitive gestures and navigation. Users can expect a smoother journey with fewer distractions and optimized layouts, enhancing usability and efficiency. | Adapted from a standard website, the mobile version may sacrifice some usability due to constraints like screen size and navigation adjustments. Users might encounter challenges in navigating through the site, potentially leading to a less intuitive experience compared to a purpose-built mobile app. |
| Value: Enhanced User Engagement vs. Broader Accessibility | By focusing on a limited set of features and functionalities, mobile apps aim to foster deeper engagement with users. The streamlined interface and targeted interactions can lead to heightened user immersion, potentially resulting in increased business value through enhanced user loyalty and satisfaction. | With a broader scope catering to a diverse audience, mobile websites aim for widespread appeal. However, accommodating a wider range of content and functionalities may dilute user engagement, requiring users to navigate through additional layers and potentially compromising the overall user experience. |
| Findability: Learning Curve vs. Intuitive Navigation | Unique interfaces tailored to specific app categories may require users to undergo a learning curve to familiarize themselves with the navigation and functionality. However, once users adapt, the app’s specialized design can enhance findability by streamlining access to relevant content and features. | Leveraging familiarity from its desktop counterpart, mobile websites offer a more straightforward navigation experience. Users benefit from existing knowledge of website layouts and conventions, facilitating easier findability and navigation through familiar structures. |
| Accessibility: Inclusive Design vs. Dependent on Main Website | Designed with a deep understanding of diverse user needs, mobile apps prioritize accessibility by incorporating features like customizable text sizes, alternative input methods, and screen reader compatibility. This commitment to inclusivity ensures a smoother and more accommodating interface for users with varying abilities and preferences. | Accessibility on mobile websites is contingent upon how well the main website is adapted for mobile viewing. The level of accessibility may vary depending on the extent to which mobile-specific considerations are integrated, potentially resulting in inconsistencies and limitations for users with accessibility requirements. |
| Reach: Development Approach Impact vs. Platform Agnosticism | The reach of a mobile app depends on its platform compatibility, with some apps targeting specific platforms (iOS/Android) and others opting for cross-platform development. While platform-specific apps may have a narrower reach, they can offer tailored experiences optimized for each platform’s unique capabilities. | Boasting universal accessibility across various devices and platforms, mobile websites offer a broader reach compared to platform-specific apps. Users can access the website from any device with a compatible web browser, minimizing barriers to entry and maximizing potential audience reach. |
Conversion-Focused Principles –
1. Improved Usability (Dropbox):
Simplifying an app’s interface can significantly enhance usability. Dropbox is an excellent example, where the focus on core functionalities and a clean interface reduces cognitive load, making it more user-friendly and increasing user engagement.
2. Consistent Branding (Airbnb):
Consistent branding across an app reinforces brand identity. Airbnb achieves this through consistent use of color schemes, typography, and imagery, creating a seamless and recognizable brand experience for users.
3. Performance Enhancements (Amazon App):
Optimizing app performance can lead to enhanced user engagement. Amazon’s mobile app, known for its fast loading times and smooth transitions, demonstrates how performance improvements can contribute to a better user experience and increased trust in the app.
4. Personalization (Netflix):
Personalized experiences can foster stronger user connections. Netflix personalizes content recommendations based on individual viewing histories, keeping users engaged and increasing subscription loyalty.
5. Improved Usability (Dropbox App):
A key principle in UX design is simplifying the user interface to enhance usability. The Dropbox mobile app exemplifies this principle. It focuses on core functionalities like file storage, sharing, and collaboration in a clean, straightforward interface. This design choice reduces the cognitive load on users, making the app intuitive and easy to navigate. As a result, users can efficiently perform tasks, leading to increased satisfaction and engagement with the app.
6. Consistent Branding (Airbnb App):
Consistent branding across an app is crucial for creating a cohesive user experience. The Airbnb app demonstrates this by maintaining a uniform color scheme, typography, and imagery that align with its brand identity. This consistency ensures that users have a seamless experience, whether they are browsing properties, checking their bookings, or exploring new travel experiences. Such branding consistency reinforces Airbnb’s identity, instilling trust and recognition in users.
7. Performance Enhancements (Amazon Shopping App):
Optimizing app performance is essential for user retention. Amazon’s Shopping app is a prime example, where performance improvements such as faster loading times, smooth navigation, and quick response to user actions contribute significantly to a positive user experience. Users benefit from quick access to product searches, seamless browsing, and efficient checkout processes. This focus on performance not only enhances user satisfaction but also builds trust in the app’s reliability.
8. Personalization (Netflix App):
Personalization in UX design involves tailoring the app experience to individual user preferences. Netflix’s mobile app excels in this area by using sophisticated algorithms to recommend shows and movies based on user’s viewing history. This level of personalization makes the app more engaging for users, as they are presented with content that aligns with their interests, leading to longer session times and increased loyalty.
9. Effective Call-to-Action (CTA) (Duolingo App):
The design of CTAs in an app is critical for guiding user actions. Duolingo, a language learning app, uses CTAs effectively by placing them strategically within lessons to encourage users to continue learning or explore additional features. The CTAs are designed with vibrant colors and clear language, making them stand out and easy to understand. This approach ensures that users are continually engaged and guided through their language-learning journey.
10. Ongoing Testing and Optimization (Tinder App):
Continuously testing and optimizing an app is vital for maintaining user interest and increasing conversions. The Tinder dating app is known for its regular updates and feature testing. They often experiment with different functionalities, interface designs, and algorithms to improve user matching and engagement. This commitment to ongoing improvement keeps the app fresh and relevant, thereby retaining user interest and increasing engagement.
11. Loading Speed (Google Maps App):
The speed at which an app loads is a crucial factor in user satisfaction. Google Maps is renowned for its quick loading times, despite the complexity of its features. Fast loading ensures that users can quickly access maps, navigation, and location information, which is essential for an app that is often used on the go. This efficiency minimizes frustration and enhances the overall user experience.
12. Balanced CTA Design (Spotify App):
The design of CTAs should be a balance between visibility and subtlety. Spotify’s mobile app achieves this balance by using CTAs that are visible and well-integrated into the overall design. The CTAs guide users to subscribe, discover new music, or create playlists, all without being intrusive. This careful design encourages user interaction while maintaining a pleasant aesthetic, contributing to a higher conversion rate.
The Dos and Don’ts of App UX conversions/engagement –
| Do’s | ||
| 1. | Prioritize User Experience (UX) | The success of a mobile app hinges on its ability to provide a seamless and enjoyable user experience. This means designing interfaces that are not only visually appealing but also intuitive and easy to navigate. For example, consider the Uber app, which provides a straightforward interface for users to book rides in 5 to 6 minutes max. |
| 2. | Focus on Visual Hierarchy | A well-structured visual hierarchy is essential for guiding users through the app’s content. By organizing elements in a logical order of importance, users can quickly understand the app’s layout and find what they need. Take, for instance, the Instagram app, where the central feed of images takes precedence, followed by navigation tabs and interactive elements such as buttons and comment boxes. |
| 3. | Optimize for Mobile Devices | Mobile app design must consider the diverse range of devices users may utilize. This includes accommodating different screen sizes, resolutions, and processing capabilities. |
| 4. | Ask Users Feedback | Incorporating feedback mechanisms allows users to voice their opinions and concerns about the app’s usability and functionality. This can be achieved through surveys, ratings, or reviews, providing valuable insights for improving the app over time.
For instance, the Zomato app prompts users to leave reviews and ratings after ordering any, allowing them to share their experiences with other restaurants and their drivers ultimately helping them, understand their users and their needs better. |
| 5. | Study User Behavior | By analyzing user behaviour, developers can gain valuable insights into how users interact with the app. This data can inform design decisions and help create a more user-centric experience. For example, Google Maps tracks user location and search history to personalize recommendations and improve navigation accuracy. |
| 6. | Consider Touch Targets | The size and placement of touch targets greatly impact the usability of a mobile app. Ensuring that touch targets are large enough and appropriately spaced can prevent users from making errors and enhance overall usability. For example, the Gmail app features large, easily tappable buttons for composing emails and navigating between folders. |
| Dont’s | ||
| 1. | Overcrowd the Screen: | Overloading the screen with too many elements can overwhelm users and make it difficult for them to focus on essential tasks. Avoid cluttering the interface and prioritize simplicity and clarity instead. |
| 2. | Use Inconsistent Design Elements | Inconsistencies in design elements can confuse users and disrupt the flow of navigation. Maintain uniformity in visual styles, layouts, and interactions throughout the app to provide a cohesive user experience. |
| 3. | Overload Users With Notifications | While notifications can be a valuable tool for engaging users, bombarding them with excessive notifications can lead to frustration and annoyance. Strike a balance between providing timely updates and respecting users’ attention. |
| 4. | Overuse Animated Elements | While animations can enhance the interactivity and visual appeal of an app, using them excessively can slow down performance and distract users from essential content. Use animations sparingly and purposefully to avoid overwhelming users. |
| 5. | Keep the Clutter | A cluttered interface can make it challenging for users to find what they need and navigate the app effectively. Remove unnecessary elements and streamline the design to create a more intuitive and user-friendly experience. |
| 6. | Ignore the Competition | Monitoring competitors’ strategies and innovations can provide valuable insights and inspiration for improving your app. Stay informed about industry trends and user preferences to stay competitive in the market. |
The future of app UX trends
-
Artificial Intelligence (AI):
AI is transforming UX with personalized, interactive experiences and ethical design. Example: Spotify leverages AI for tailored music recommendations, increasing user engagement and retention, thus impacting users’ engagement and subscription.
-
Accessible Design:
Emphasis on inclusivity in design is growing. Example: Microsoft’s Seeing AI app assists visually impaired users by describing surroundings, enhancing accessibility and broadening user reach, potentially leading to increased conversions.
Read the following documents to understand Android apps and iOS app accessibility guidelines.
-
Interactive Animation:
Engaging in animations enhances user interaction. Example: Headspace uses animations for a calming, engaging experience, which can increase user satisfaction and ultimately lead to user engagement.
-
Immersive AR/VR Experiences:
AR and VR are creating more immersive experiences. Example: AR and VR innovations, like Apple Vision Pro, enhance immersion by seamlessly integrating with Apple devices. This empowers users with captivating AR experiences, augmenting real-world environments and offering haptic feedback, guiding users effortlessly through enhanced app interactions.
-
Typography:
Effective typography is crucial for usability and aesthetics. Example: Medium’s app focuses on clean, readable typography, which can enhance content consumption and lead to increased engagement and conversions.
-
Data-Driven Design and Hyper-Personalization:
User data informs design for personalization. Example: Netflix personalizes content recommendations based on user data, increasing user engagement and retention, which can ultimately lead to higher conversion rates.
-
Voice User Interface Design and Integration:
Designing for voice interfaces is growing. Example: Google Maps integrates Google Assistant for voice-guided navigation, providing a convenient and hands-free experience for users, potentially increasing conversions by facilitating easier navigation.
Conclusion:
In 2024, user experience (UX) remains a critical factor in app design. By prioritizing user-centred design principles, conducting user research, optimizing navigation and information architecture, considering different devices and screen sizes, incorporating impactful visuals, conducting usability testing and gathering user feedback, ensuring accessibility, and keeping up with future UX trends, app creators can create captivating and conversion-optimized experiences for their users.