
A successful, well-designed website majorly contributes to the user experience provided by a business to its visitors. One of the most important aspects that make up a seamless user experience is a web form to capture the user data. These forms act as a communication bridge between a website and its visitors. However, users are afraid of getting spammed, some feel insecure sharing their details, and for some filling out a form is just too much effort compared to the value they get. This results in users dropping-off from a website, and ultimately a loss of prospective client. Optimizing these forms changes all that.
It is important to understand your target audience and the way they interact with your form in terms of browsing and navigation behaviour. Such studies prove fundamental in designing a form that helps building trust in your businesses.
Form Field Analysis with Google Analytics 360 helps you understand this pattern and the drop-off rate of users from each such fields. You can refer to How to carry out lead gen form Analysis using Google Analytics blog for more details.
Funnel Visualization report generated from the Form Field Analysis helps to identify the user entrances and exits at each form field based on a pre-defined funnel step that is set in the goal configuration.
But to understand the exact path of users, while jumping from one field to another in a form, it is important to collect data related to the sequence of fields that works best for a form. This will also help in knowing the fields that users generally prefer to fill or skip.
For example, an ideal and expected sequence of the form displayed below, would be Name > Job Title > Department > Company > Phone > Email, but the data collected with the implementation shows it to be Name > Job Title > Department > Country, since those are basic details that users are comfortable providing and tend to skip other details.
An analysis that can be concluded in the above case would be to increase the number of fields as and when users move down in the conversion funnel, and keep the first form simple with least possible fields, so to avoid drop-offs and improve user engagement.
Recording user’s form fill patterns & how to implement form field analysis
Understanding a user’s journey while filling a form requires an additional tracking mechanism through a javascript code, and it will be easier if you already have a Google Tag Manager implemented. Follow these 3 steps to achieve the form field tracking set-up:
- Create an array where you push a field name each time the user jumps from one field to another (onchange event of every field)
- Create a string of sequence for each of the form fields on the form submission that will display the journey as follows: first_name > phone_no > email > city > submit This will help you to get an idea of the fields that users prefer to fill below and after the form was submitted.
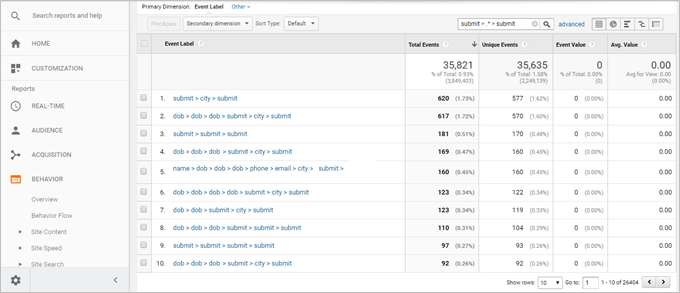
- Define event category = “Form Field”, event action = “User Journey”, event label = “{form filling sequence}” and check it in Behavior > Events > Top Events report. The report will look like below:
Example Report
This example report points out that users try to submit forms more than once by providing certain details while avoiding giving their personal details. When submitting the form and getting a validation message of mandatory fields like phone no. and email, the users drop off without providing details that they deem too personal for a lead gen website.
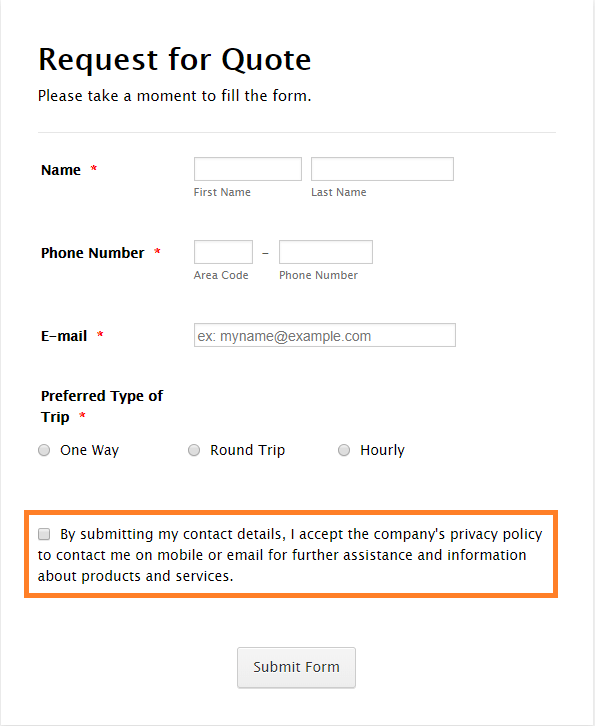
Such sort of analysis helps in taking data-backed decisions regarding the change in form design, sequence, and even field layout. For example, it is possible to provide some message or an option to allow the business to use customer’s personal details, that will build confidence in users (example form below), or change the form sequence to ask generic details specific to business in the first form, and ask for personal details in the later part of the process.

Benefits of Form Field Analysis
- Understand which is the top most followed path in filling out the form for users. Try to redesign the form sequentially, since more users tend to convert or submit leads through that path and those are the most important fields that fetch leads.
- Get the understanding of different field designs to know if they are actually helpful in minimizing user’s efforts and time to fill up the form. For example, it is possible that each journey indicates that users change a field, even though it is a field with default value. This shows that the field is still not minimizing any user efforts and henceforth, needs redesigning.
- Helps in understanding the related fields that users tend to fill while providing data for any specific field. These details infer that these users are genuinely interested in your product and would like to be contacted for further details.
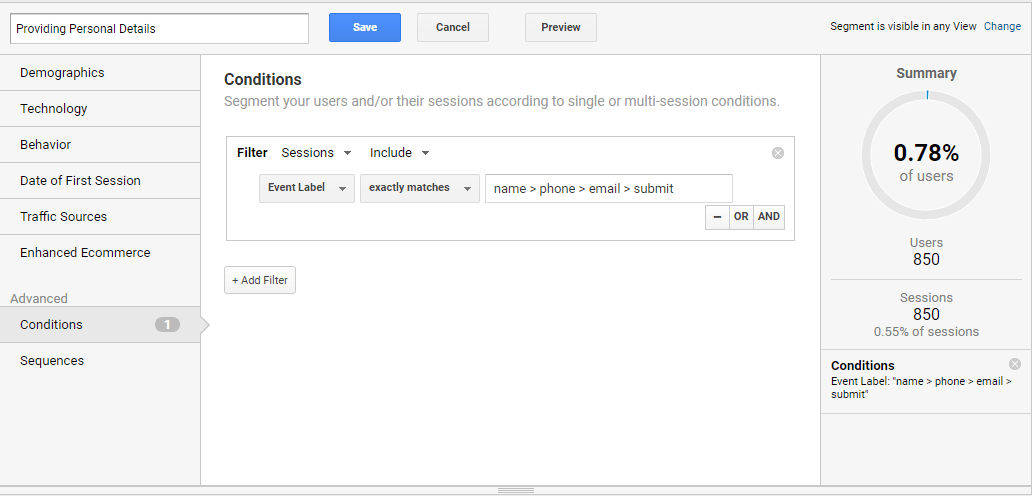
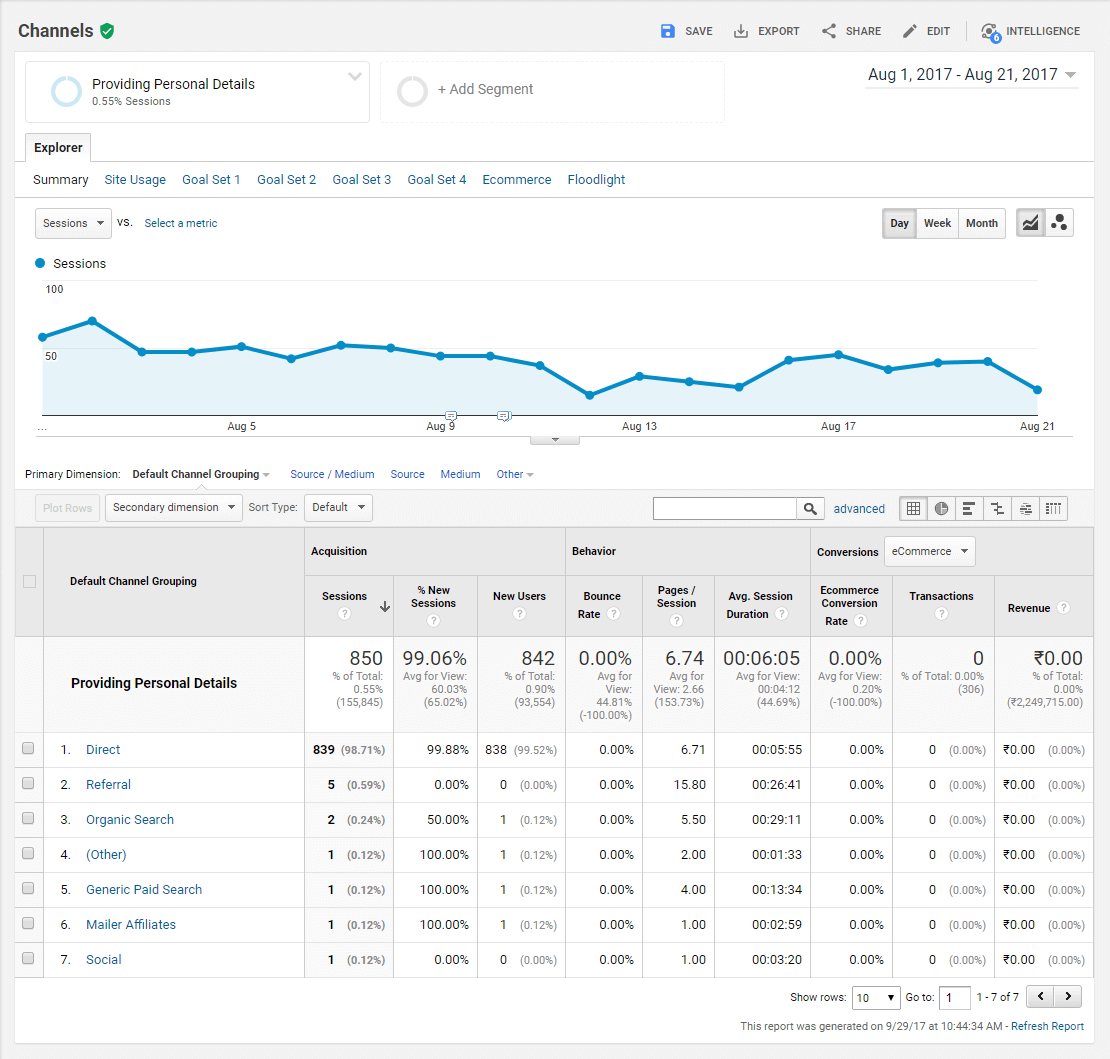
- Create a segment with a specific pattern for the users filling out the form, or specific type of fields that users provide data in and based on that, understand their behavior on the website which in turns helps to remarket products/services accordingly. For example, applying a segment for Event Label; the below report shows that people who fill the form in the sequence name > phone > email > submit, and who willingly provide their personal details are majorly coming from Direct channel.
Segment:
Acquisition > All Traffic > Channels Report:
Concluding Thoughts:
It becomes very crucial for a businesses to understand the prospective or returning customer behavior when they land on their website. There are certain traits like the drop-off rate of a form or a field in the form, that are easily understandable from Google Analytics standard reports like Funnel Visualization report, but others need to be configured through some custom implementation. In order to understand how users interact with the form and getting to know which fields do they fill up and which ones they skip, a certain pattern they follow while submitting leads or queries, etc. helps in implementing User Journey along with the Form Field Analysis.