DeepLinking
Deep Links simply help you merge the two different worlds of app & web. They allow the user to land on a specific screen or section in the app by clicking a web URL. The user can dive into the app seamlessly rather than fumbling on various pages of the website on mobile devices.
I was actually scrapping my head off when I first sat to implement Deep Linking. Do you also find Deep Links complex? Then worry not! Because there’s Firebase to the rescue!
Firebase is a platform that provides various tools and infrastructure to build better apps. One of its awesome features is Dynamic Links. With the help of Dynamic Links, we can set up Deep Links. This is actually the crux of this blog.
Now let’s put our heads together to learn:
- Why do we need Deep Link?
- How does Deep Linking actually work?
- How to implement Deep Link in your app using Firebase?
Why Deep Linking?
Let’s talk about a practical issue that everyone faces.
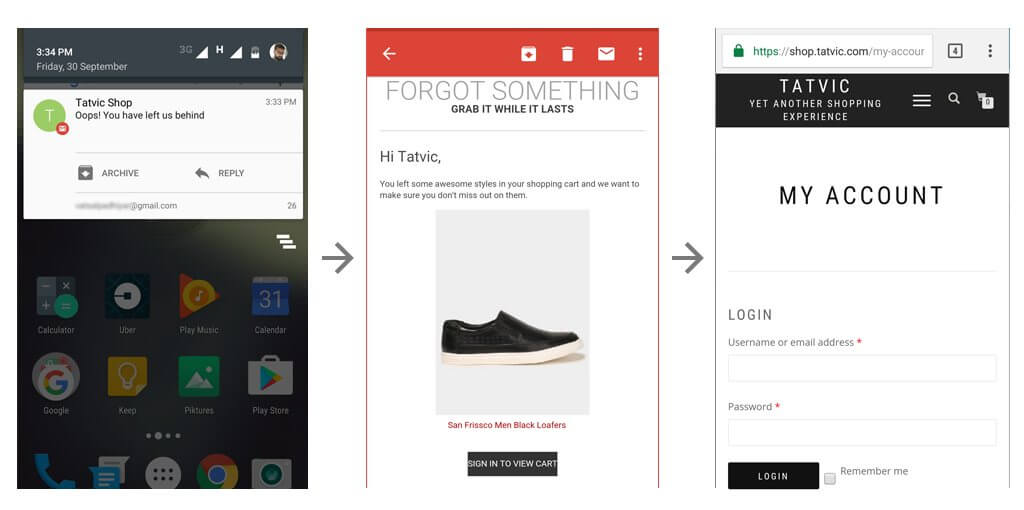
Suppose, you have an app installed in which you have already logged in.
One fine day you receive an email regarding a tempting offer and you click on the link in the mail.
All it does is opens your browser in the mobile web asking you to login again. And then all you do is blurt out crap in frustration!
Instead of the browser, the installed app should’ve opened, right? And that would be possible with Deep Linking.
Deep Links are also useful for promotional notifications as they take users to the most relevant screen in the App. That’s pretty magical, isn’t it?
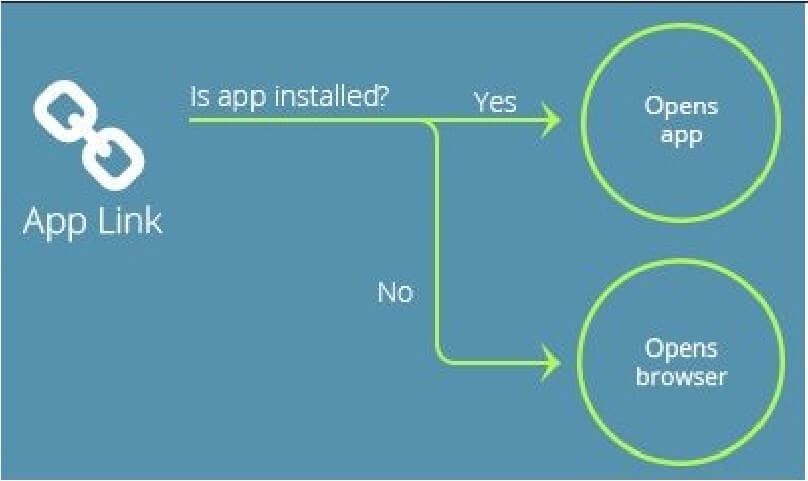
How does Deep Linking Work?
Within a mobile phone and its native app ecosystem, the operating system uses a mechanism that allows any native app installed on the phone to register for a specific URI scheme.
A URI scheme will tell the operating system which app to open up when the URI is clicked.
For example, an app is listening to http://shop.www.tatvic.com/shop. If anyone clicks on this link, and an app is installed on the device then the app will open. If there is no app registered with this URI, then the link will open in the browser.
How to implement Deep Linking in android using Firebase?
To implement the Deep Link, you need to make changes in:
- The Firebase Console
- The Native coding in your android app
Firebase Console:
To work with Firebase, you need to first register your app with Firebase.
Post registration, add the following dependency for Firebase Dynamic Links to your app-level build.gradle file.
compile 'com.google.firebase:firebase-invites:9.4.0'You can now proceed to create a dynamic link in firebase console. Here’s how:
- Open the Dynamic Links section by clicking Dynamic Links on the sidebar menu of Firebase Console.
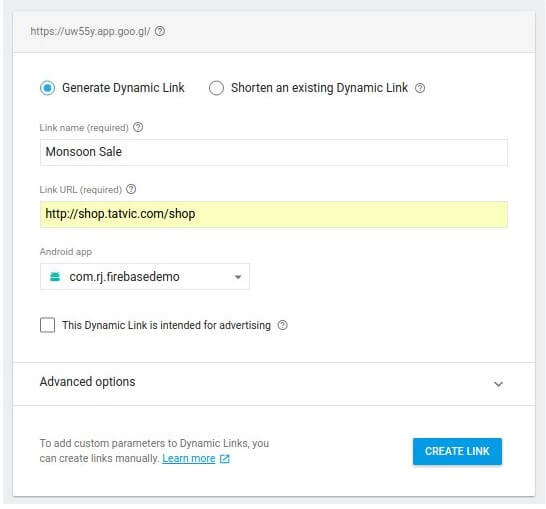
- Click on New Dynamic Link and proceed to accord the basic details of the dynamic link in the form that appears on the screen, as shown in below image.
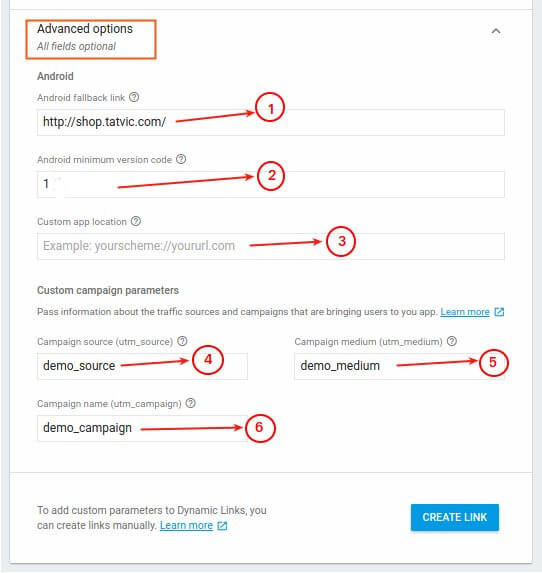
Use Advanced options if required, to add more attribute to our deep link.
Below are the optional fields that can be provided in your deep link.
Advanced options details for Deep Link
- This is the fallback link that will be fired if in case the Link set for deep link is not fired.
- Here, you can also provide a minimum version of the app that can open the deep link that is configured.
- This can use any link scheme if specified, it takes priority over the link parameter on Android.
- 5 and 6 are related to the campaign.
After you provide all the relevant details, just click the CREATE LINK button. The link generated will be as follows :
http://shop.www.tatvic.com/shop&apn=com.rj.firebasedemo&amv=4&afl=http://shop.www.tatvic.com/&utm_source=demo_source&utm_medium=demo_medium&utm_campaign=demo_campaign
Also along with the above link, a short deep link is generated which will be used in your deep link configuration, in the native app coding.
https://uw55y.app.goo.gl/?n9roNative coding in your android app
Now follow below steps for coding configuration in native coding part in android app also.
-
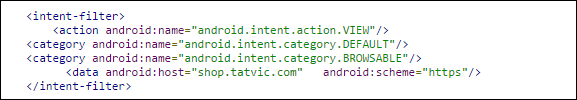
- In the intent filter of the activity (i.e activity of splash screen or main screen) that will handle the deep link, in Android Manifest.xml , append the following code.
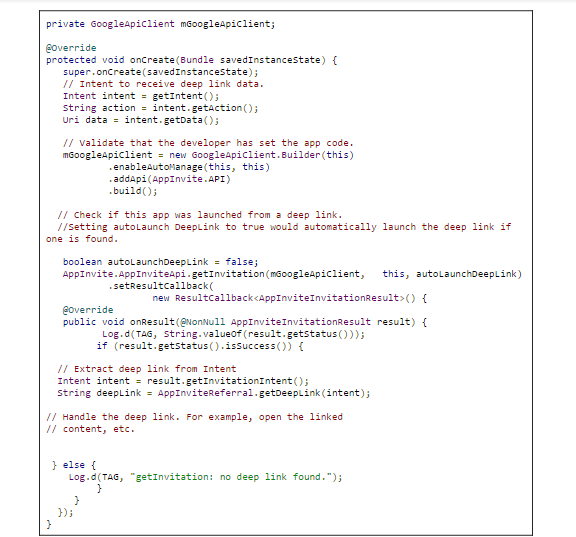
- In the java file of the activity, that will handle the deep link, append this code.
Now I would happily say that we have successfully implemented Deep Linking in the app!
But wait!!!
Don’t you want to know whether the configured deep link is working?
Well, here’s how you check it!
- You can send a long URL(Generated by Firebase console) to your device.
- Click URL from the device. Your device will either ask you to open the link in the app (if the app is already installed) or in the web browser. Preferably, you should opt for the app to test your configurations.
If the app opens up, pat your back! If not, then just take a nap break and follow up the steps again!
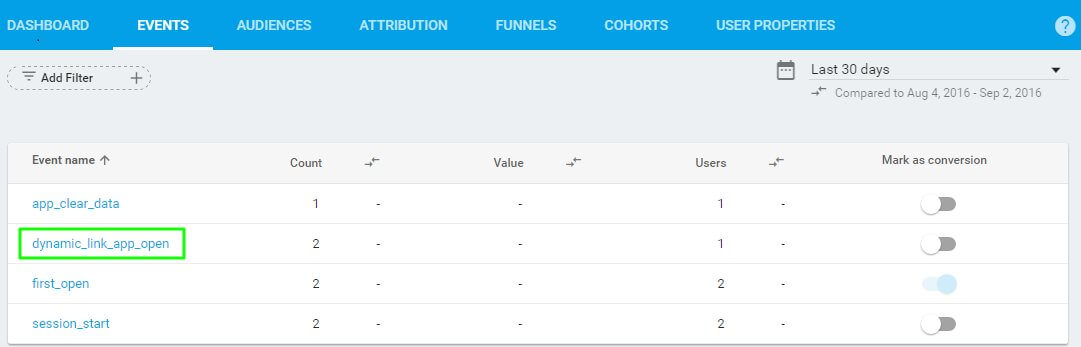
Before winding up with this post, I would also like to dispense an astonishing feature of Firebase. It automatically logs a few Analytics events of Deep Linking. Refer below screenshot for the same…
For any assistance on Deep Linking or Mobile App Analytics, please drop us a comment in the section below & our experts will be glad to assist you!!