Google Analytics offer a dynamic platform to track and analyze your website traffic in various ways. Talk about the hidden gem of Google Analytics, talk about Acquisition Report. This blog explores the Acquisition Report to understand the diverse channels that identifies the source of origin from where users lands on to your website.
Since it is crucial to know the source of your website visitors, the Acquisition Report helps in comprehending the right channel, referral, and source performances.
However, the challenge in Google Analytics is to track a web page that is displayed in Facebook in-app browser. The implausible result can be any of the following:
- Difficulty in identifying the actual origin of traffic.
- Inadequate estimation of the ad campaign(s) that are active on social networking sites.
To bridge the above gap in Google Analytics, we will here understand how to track a web page that is rendered in a Facebook in-app browser.
Following are the prerequisites to track the actual in-App browser in Google Analytics:
- A Google Analytics Custom Dimension (named – browserType) preferable of Session Scope.
- Google Tag Manager(GTM) implemented on web page.
We will now move to the implementation steps :
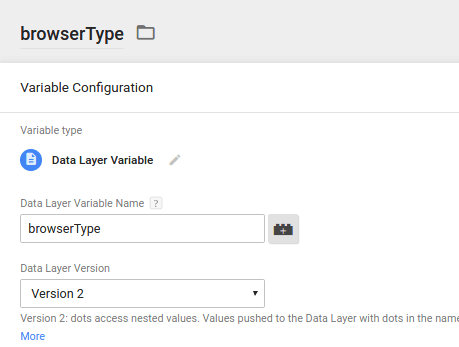
- Create one Data Layer variable “browserType” in GTM
2. Create a Custom HTML tag in GTM and add the following code within it
NOTE : Make sure that the Custom HTML tag triggers before or along with the the pageview in GTM implementation.
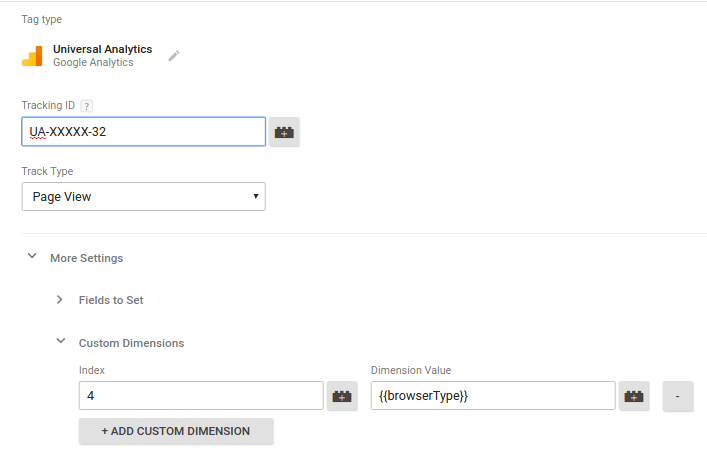
3. Set the browserType in a Page view Tag
NOTE : The index number set in custom dimensions is equal to the index number of the custom dimension in which you desire to view the data
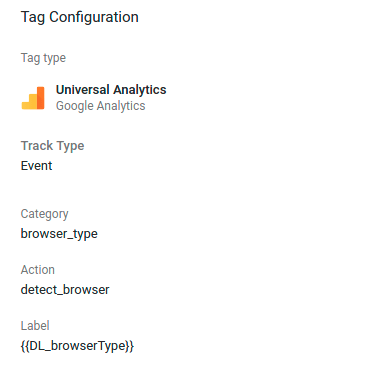
4. You can also track the browser type with an event. Below is the Event Tag configuration:
That’s that! You are now all set to track the Facebook in-app browser.
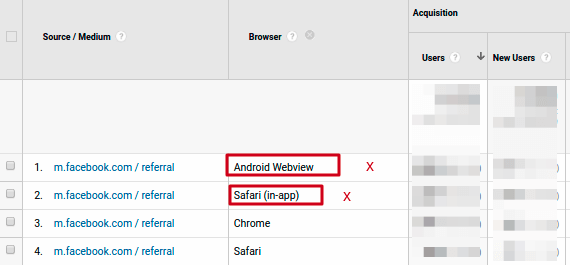
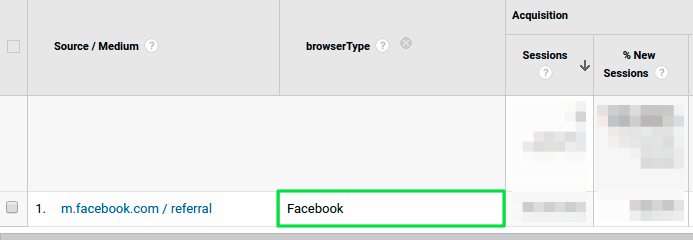
Below image is just a glimpse of the report you would see post atoning to the above-mentioned changes.
Leave your comments to further offshoot the In-App Browser Tracking and we will be glad to assist you further.