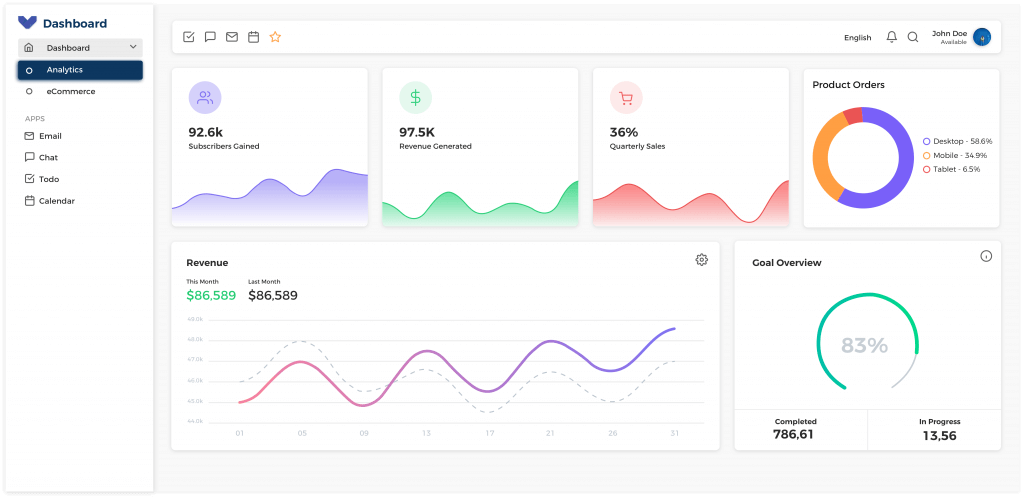
A dashboard is an interface which at a glance gives a preview of critical and decisive information to the user, and easy navigation options to the areas that require user’s attention.
Dashboards display a lot of data changing over different time frames in an interactive and user friendly way. Whereas each dashboard is made to order and has its own set of goals and requirements, managing them through principles always makes it more relevant and easy to understand.
Let’s review some useful laws that will help you create not only engaging, but also effective and user-friendly dashboards.
Fitts law
“The time to acquire a target is a function of the distance to and size of the target”
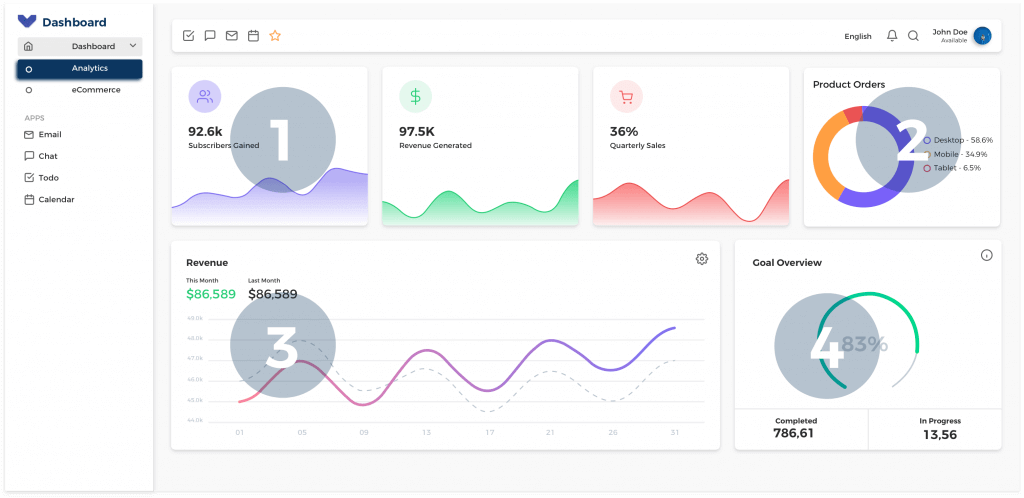
The nearer and larger a target, the easier it is to get to. Position all the key observations in a leading area of the user interface. Take into account typical reading patterns which broadcast where and in what order the content will be journeyed across. The dashboard could show the agreed KPI in this area or along the equator of focus.
Jakob’s Law
“Users spend their time on other interfaces. This means that users prefer your interface to work the same way as all other interfaces they already know”
While creativity is necessary, a certain degree of acquaintance needs to be there. One cannot be too exhaustive with design. Progress is steady. The learning process can be simplified for users by providing familiar dashboard designs. This adds coherency and consistency to the reports and would make the audience better consumers of the dashboard.
Law of Pragnanz
“People will perceive and interpret ambiguous or complex images as the simplest form possible, because it is the interpretation that requires the least cognitive effort of us”
Consumers’ interpretation becomes a barrier between what one wants them to understand from the report and what they already discern from the report before they even look at it. Interpretation can be built upon experience, familiarity, and structure. The dashboard needs to speak a user friendly language to keep the interpretation easy.
Gestalt Laws of Grouping
“Humans naturally perceive objects as organised patterns and objects”
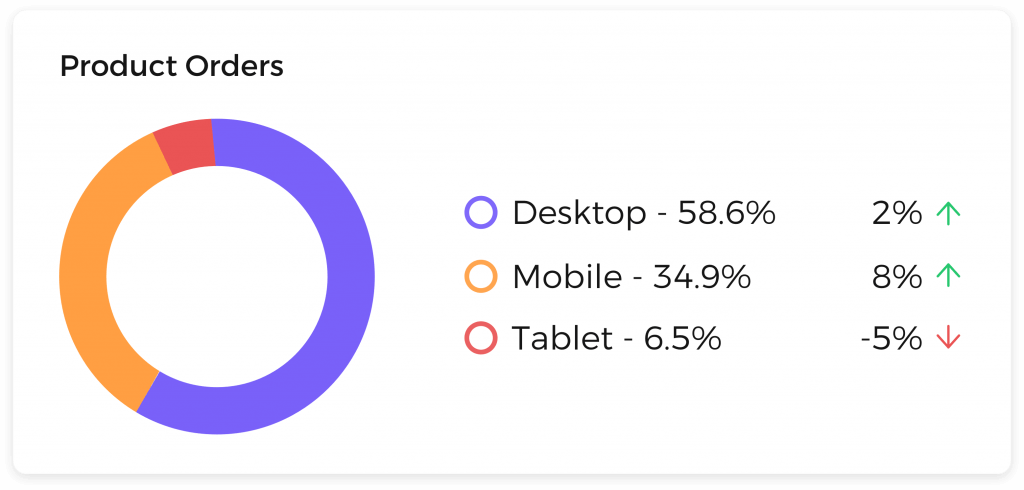
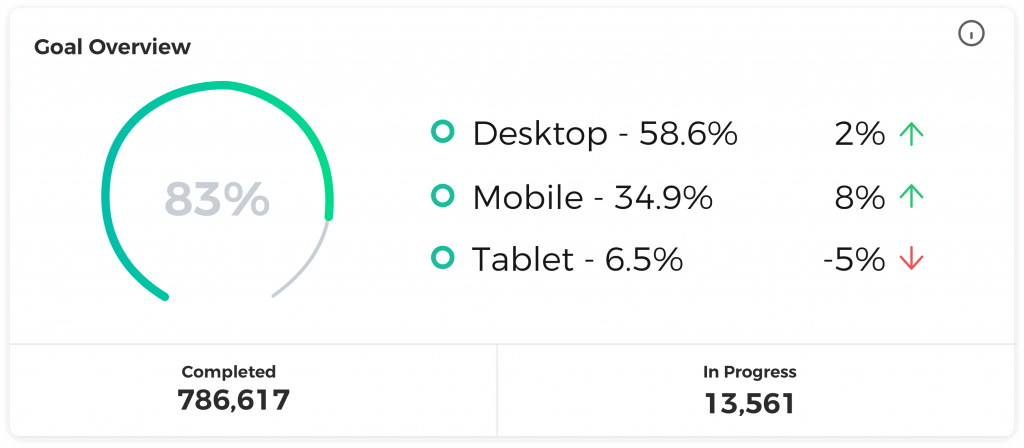
In plain language, objects that are placed side by side, similar in UI, or connected are recognised by the user as grouped. Thus metrics which are related would need to be grouped together visually. The laws of grouping can be interpreted through 4 areas; proximity, similarity, focal point, and common region. Doing this would ensure easy digestion of data.
Miller’s Law
“The average person can only keep 7 (plus or minus 2) items in their working memory”
It’s enticing to assemble all graphs and tables on one page. However, dividing out the report across more than one page into singular topics (i.e., Demographics, campaigns, content) would make it simpler to assess and analyse data. Many believe that users do not wish to scroll across the interface they are viewing. But the innate behaviour of the user is to move through an interface, explore across it.
Hick’s Law
“The time it takes to make a decision increases with the number and complexity of choices”
Data can shed light on different angles and standpoints. The main analysis needs to be derived in a format that is easy to compile. The report needs to give users a clear, concise and condensed view of progression. Don’t drown the user in data. Be selective about what needs to be displayed in order to support a viewpoint.
Conclusion
The above laws highlight one’s understanding about how a Dashboard interface should materialise. Composing a dashboard while balancing all the above listed laws could be a challenge, nonetheless careful planning always leads to a better outcome.
With the application of all the Laws in your design, you will be step closer to the quintessential Dashboard you have been aiming at.
Need help in creating Dashboards? Get in touch with our rep and we can help you with customised dashboards that fit your needs.