Recently on a project, we were trying to implement the network path diagram and carry out an analysis with the website’s page sequence data to know if there exists a specific traversing pattern among visitors.
While there is a lot of visual representation available (such as Paditrack) of a sequence of pages visitor follows the real beauty is having a such sequence as row data to have them analyzed.
For example, if you know a specific visitor pattern is always observed before a visitor initiates the sale, it would be great to know that. If you know a specific content consumption results in visitors returning to the website the next day, it would be awesome for you.
By having data for sequences in raw format, you are aided with a tool that you can collect those data and eventually carry out such beautiful analysis.
We are using an anonymous visitor id for each visitor in one custom variable on the visitor level and set another custom variable on the page level to have the incremented counter value which is stored and accessed from the cookies.
Implementation:
- Download the script “Page Counter Script” from the JavaScript Resource section (PageCounter Script).
- Unzip the content and include the script on all the pages of your website.
- When you are done with the implementation on all pages of your website check with the implementation using “Omnibug” in Firefox or using the Developer tool in Google Chrome.
- Once you see the gif requests are made to the GA server and data would show under All Pages in Google Analytics.
- Don’t forget to create a different view to separate the page counter virtual Pageviews from the main view so that it does not affect the bounce rate.
Note: We have used one custom variable and virtual pageview as follows:
| Custom Variable 5 | Visitor Level | Constant through the visitor-level cookie existence. Stores randomly generated anonymous visitor id |
| Virtual Pageview | Page Level | Page sequence counter stores page URL with sequence counter incremented by 1 on each visit of a page as a virtual pageview |
How does it work?
- We initialize a visitor id in one custom variable which sets to visitor level upon first visit using the Visitor Id script and set a page counter cookie value to 1 and send it to GA using virtual pageview. You can download the Visitor Id script from the JavaScript Resource section (Visitor ID tracking). In our case “vid” is customVar5.
- Once the visitor browses through other pages in session; the page counter value is incremented by one and the value is submitted to GA using trackpageview or trackEvent call.
- On the next visit, the page counter cookie value resets to 1 and begins the new counter for the new session
- This page counter value and the page URL are sent to GA using trackpageview (Virtual pageview). Note: You can also use Events to send page counter data to GA using trackEvent.
- All the data can be extracted using GA API as mentioned below. Which can be used to represent the visual flow from a page to another page.
Google Analytics would show reports as follows:
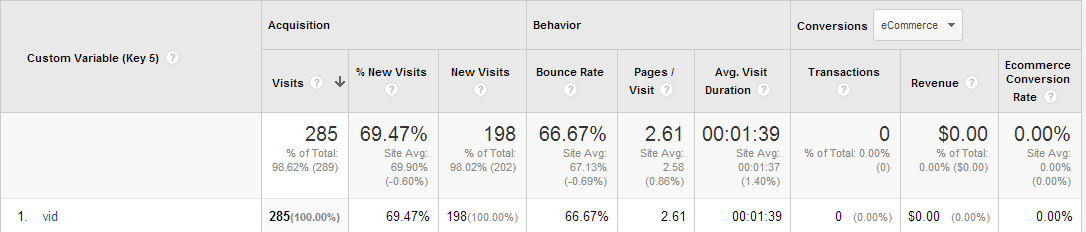
Visitor Id Data:
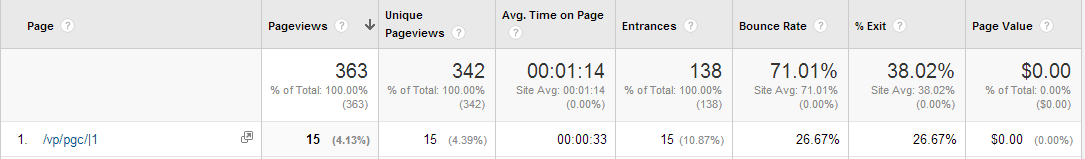
 Page Counter Data:
Page Counter Data:
Note: it would show the above data only when using trackpageview. You can use event data for the calls made through trackevents.
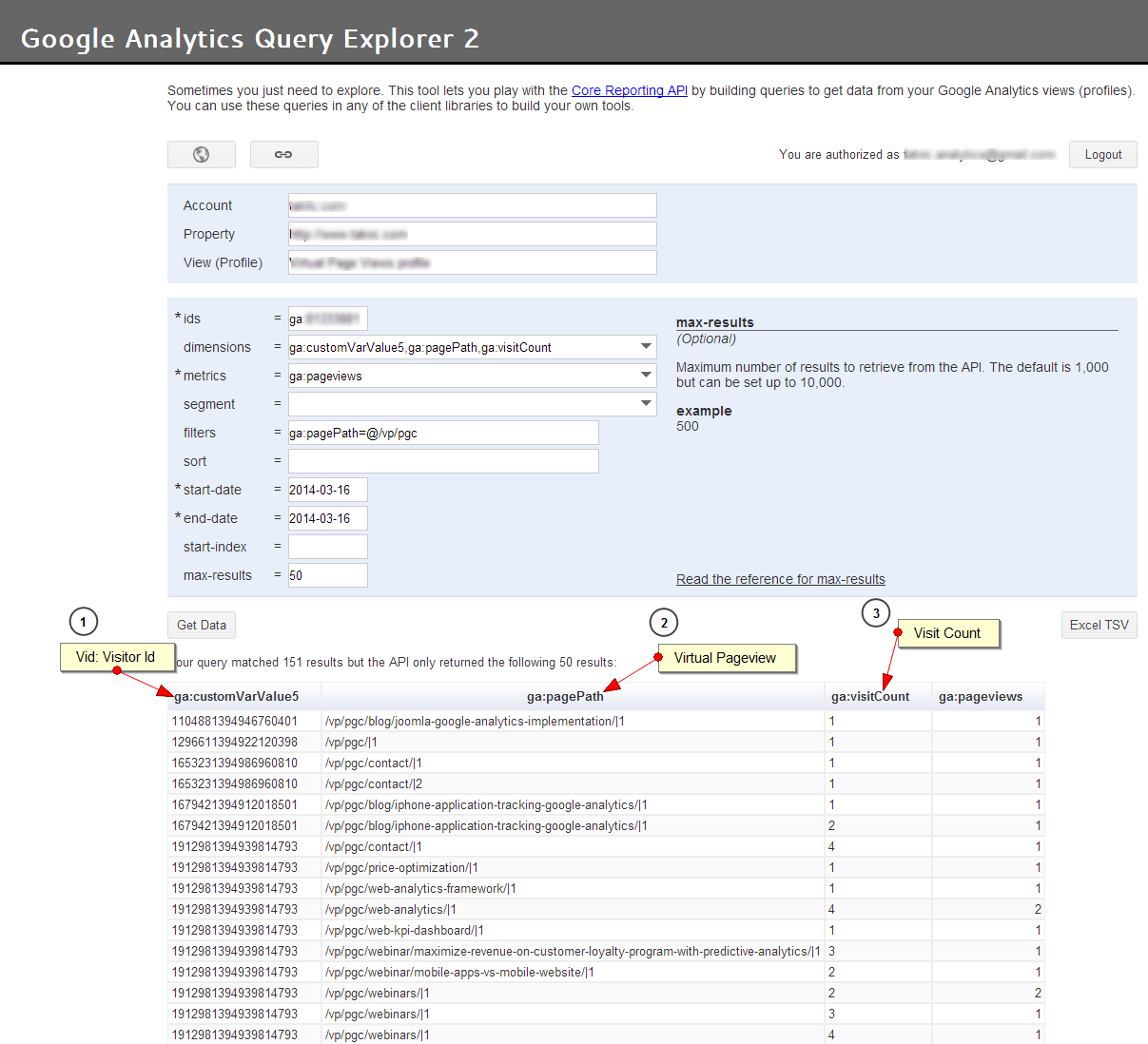
Data extraction of the data collected:
Once the tracking is implemented on all pages and data is collected on the GA interface. You can use data query feed explorer from Google Analytics using GA API v3 or use our Excel plugin Data should be similar to the image below.

- Visitor Id: Unique visitor id.
- Virtual pageview: Pageviews with the page URL and page sequence data.
- Visit Count: Visit count of a visitor.
| Dimensions, Metrics, and Filters | |
|---|---|
| Dimensions: | ga:customVarValue5, ga:pagePath, ga:visitCount Note: Change the custom Variable number if you have changed while implementation |
| Metrics: | ga:pageviews (Virtual pageview call to send page counter info to GA in the script) or ga:totalEvents (Event call to send page counter info to GA in the script) |
| Filter: | ga:customVarName5== vid;ga:pagePath=@ /vp/pgc Note: if you have changed the custom variable names then please update here too. |
How it is different from Page-Depth
Page Depth gives you a count of pages viewed by visitors in a session. Whereas Page Sequence gives you which pages a visitor visited in a session along with its sequence.
Benefits:
- You can know how user follows through pages and can know the navigation trail easily.
- You can find what are the pages which are important and makes users interact with your website
- Helps you identify pages from where a user leaves your website if conversions are not happening. So that you can implement strategies to win your customers.
Want to implement this solution on your website and do the data analysis? Contact us