Since the last few weeks, you must have heard and read quite a lot about gtag. Have you been wondering about analytics.js? Do you think it’s a game-changing method for implementing Google Analytics across your websites?
In this blog, I have curated and laid out some general information about gtag.js and as a cherry on the cake, we have a few tips for you so that you can use gtag.js optimally.
Google Analytics has released a new implementation method, called the Global Site Tag (gtag.js) and it is yet in beta.
First of all, let’s address a rumor that’s been going around and get it out of the way. I have come across quite a few comments and questions where there seems to be a misconception that gtag.js is a newer version of GTM. But as a matter of fact, that is not true. gtag.js is not a newer version of GTM but rather, a newer version for analytics.js

Why gtag.js?
The ga.js was developed mainly for measuring websites way back in June 2006 with ga.js & dc.js. After some time, Google Analytics came up with a new tracking library analytics.js in 2013, which measures the website but is much more user-centric. Hence, with this update, we can track the user’s journey throughout multiple devices using User Id and so on.
Now, here we are at the end of the year 2017. Analytics.js is more than 4 years old. Google Analytics has come up with another update in the tracking library. This time around, the main reason for making this change is to achieve clean tagging and unification across Google’s site measurement, conversion tracking, and remarketing products.
Setting up gtag.js:
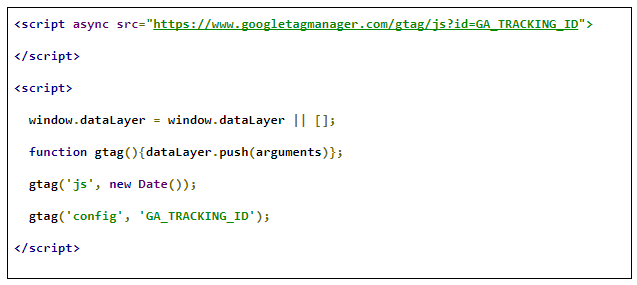
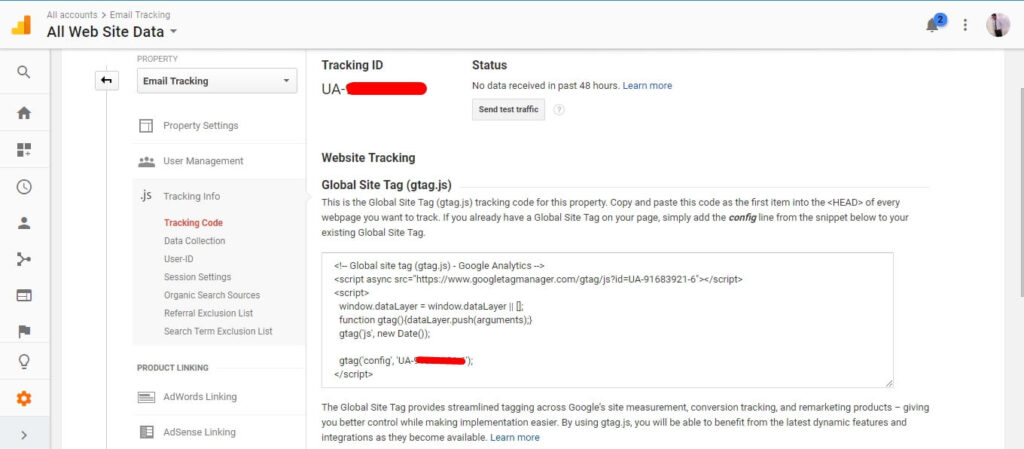
To find the gtag.js code snippet follow these steps:
Step 1: Sign in to your Google Analytics account
Step 2: Click on Admin
Step 3: Select an account from the menu in the ACCOUNT column.
Step 4: Select a property from the menu in the PROPERTY column.
Step 5: Under Property, Click Tracking Info > Tracking code
Note: Put gtag.js tracking code snippet right after opening <head> tag on every page.
Tracking Pageviews:
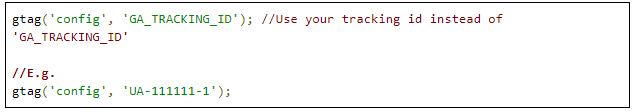
You just need to put the following line for pageview.
Tracking Events:
Note:
This event will send to the default configured UA id in gtag(‘config’,’<UA ID>’).
Cross-domain tracking in gtag.js:
If you have an eCommerce website or such a website from where your user can travel from one domain to another (not subdomain), you need to set up cross-domain tracking in gtag.js
What is cross-domain?
If you have a website set up as www.source.com and you also own www.destination.com – this kind of setup is called cross-domain. If this is the case then you need to set up the said cross-domain tracking.
Note: www.website.com is the main domain, shop.website.com is the sub-domain and hence for this you don’t need to set up cross-domain tracking.
Setup cross-domain tracking in gtag.js:
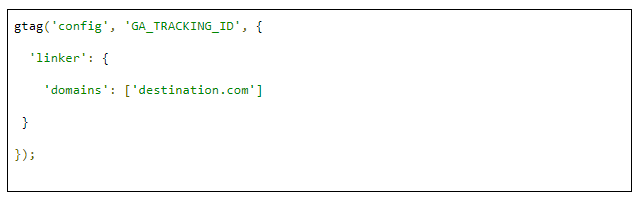
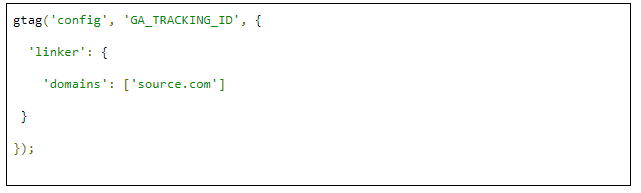
If your is able to travel to destination.com from source.com and return to source.com from destination.com, place the following snippets on respective domains as mentioned.
The following snippet needs to be put on source.com
The following snippet needs to be put on destination.com
Tips for Using gtag.js Optimally:-
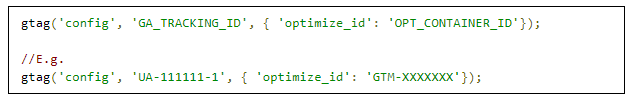
1. For configuring Google Optimize using gtag.js:
To load an optimized container using gtag.js, one just needs to put the following line With valid GA_Tracking_id and optimize_container_id for configuring Google Optimize.
For more detailed instructions:
Google support link for deploying google optimize using gtag.js
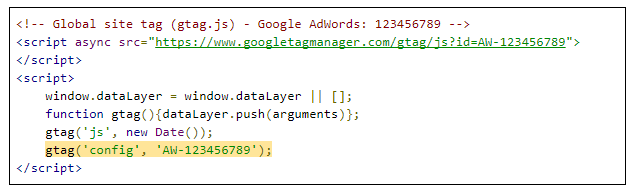
2) Firing website conversion tracking tag:
Note:
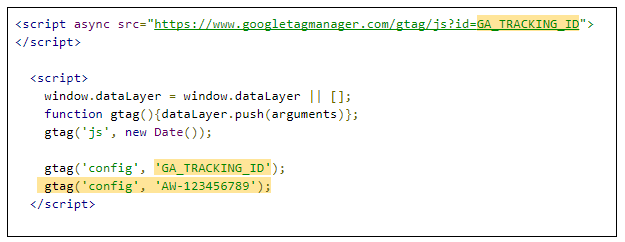
- For conversion tracking, you need to add your AdWords id in gtag(‘config’,’Adwords Id’)
- If there is already gtag snippet exists on your page then put gtag(‘config’,’Adwords Id’) after gtag(‘config’,’GA_Tracking_Id’)
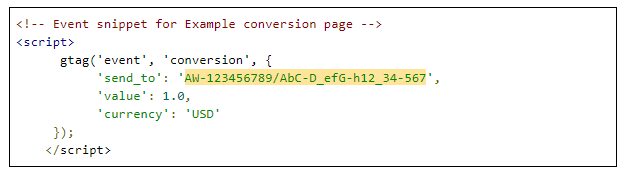
Event Snippet:
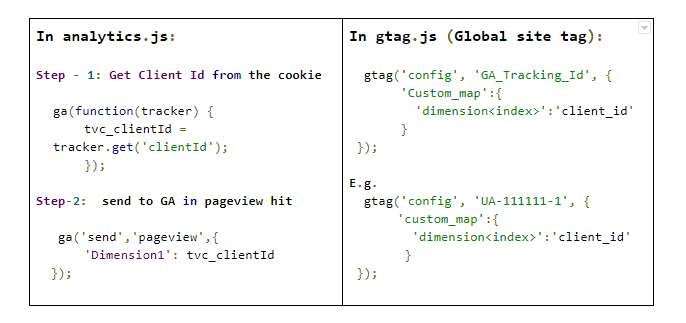
3) Client Id Implementation:
In analytics.js, one who wants to send a client id in a custom dimension has to follow some steps instead of that gtag.js gives one step solution.
Concluding Thoughts:
As of now, gtag.js is in beta and it will be rolled out in the near future, complete with all features which are yet not available. Even though, it provides many features, sending data to multiple UA Tracking IDs is one of my favorites.
Using gtag.js is simple as well as beneficial since it lets us use the latest tracking features. Have you had the chance to know gtag.js yet? If yes, we would love to know your opinion on it, and in case of any queries too, please leave a comment and tell us about it.