“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs
9 million iPhones were sold by Apple in 2023 only in India. This figure signifies the tech giant’s market dominance and its revolutionary impact on the technology world. Pioneering innovations and a relentless pursuit of intuitive design have positioned Apple as a beacon of transformation in the digital landscape. This impressive success story underscores the iPhone’s global appeal and emphasizes the growing need for advanced iOS app design to meet the expectations of an expanding and diverse user base.
Amidst this surge in iPhone sales, the critical role of usability in iOS app design has never been more crucial. In the era of fleeting consumer attention spans and a highly competitive app market, the need for apps that provide an engaging, intuitive in-app experience from the very first interaction is imperative. Apple’s legacy of transformation urges developers to focus on creating apps that are not only visually appealing but also adaptable, user-centric, and capable of delivering a seamless user journey.
Here are a few design guidelines for your app to stand out amongst the 1.8 Million apps on the App Store- fighting over visibility. (Ref.)
Apple serves the designers and developers with a comprehensive set of guidelines and actionable directives to carry forward the essence of the brand and create a cohesive, consistent, and homogeneous experience in the iOS universe.
❝Best practices by Apple (Ref.)
How to design a perfect app for iPhone?
Great iPhone experiences integrate the platform and device capabilities that people value most. To help your design feel at home in iOS, prioritize the following ways to incorporate these features and capabilities.
- Help people concentrate on primary tasks and content by limiting the number of onscreen controls while making secondary details and actions discoverable with minimal interaction.
- Adapt seamlessly to appearance changes — like device orientation, Dark Mode, and Dynamic Type — letting people choose the configurations that work best for them.
- Support interactions that accommodate the way people usually hold their devices. For example, it tends to be easier and more comfortable for people to reach a control when it’s located in the middle or bottom area of the display, so it’s especially important to let people swipe to navigate back or initiate actions in a list row.
- With people’s permission, integrate information available through platform capabilities in ways that enhance the experience without asking people to enter data. For example, you might accept payments, provide security through biometric authentication, or offer features that use the device’s location.❞
iOS App Design Guidelines for 2024:
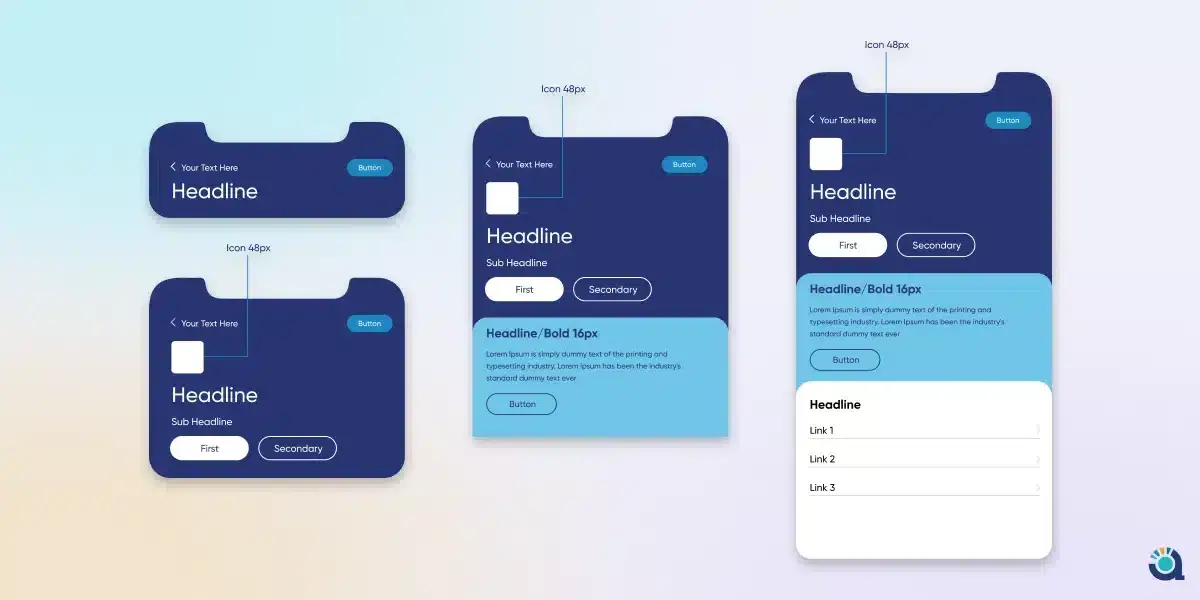
1. Understanding and following iOS Human Interface Guidelines (HIG):
- Apple’s HIG provides fundamental principles and best practices for designing iOS apps. It is not just about the directives by Apple but absorbing the essence and philosophy that drive Apple’s design ethos. These guidelines are instrumental in creating apps that feel native in the iOS ecosystem.
- Design with the iOS hallmark of clean lines, minimalism, and a focus on negative space.
- Emphasize consistency, clarity, depth, and deference to content.
2. Prioritizing User Experience (UX):
- Centre your design approach around intuitive navigation and seamless interactions, ensuring minimal cognitive load for users.
- Gather a deep understanding of your target audience through user research, and consistently iterate your design based on user feedback and testing.
- Utilize specific iOS app UX navigation elements like the tab bar and navigation bar. These elements are fundamental to iOS app design patterns, offering a familiar and intuitive navigation experience for users accustomed to how to design iPhone apps.
3. Leverage Native UI Elements for Consistency:
- Utilize iOS’s native UI components to maintain design consistency and leverage user familiarity with the platform. This approach not only speeds up the development process but also ensures your app feels integral to the iOS experience.
4. Responsive Design for Different Screen Sizes:
- Design adaptive layouts that scale seamlessly across various iOS devices.
- Consider different screen sizes, resolutions, and orientations during design to offer a uniformly excellent experience whether on an iPhone, iPad, or other iOS devices.
5. Optimize Typography and Readability:
- Choose legible fonts and ensure text is easily readable against its background.
- Ensure sufficient contrast between text and background for optimal visibility.
- Proper typography is crucial for user accessibility and can significantly enhance the overall user experience.
6. Simplify Navigation and Content Layout:
- Use visual hierarchy to present information clearly, making sure the most critical content is prominent.
- Streamline navigation with intuitive gestures and clear hierarchies to help users find what they need without unnecessary complexity.
7. Incorporate Gestures and Interactions:
- Integrate iOS’s unique gesture controls thoughtfully, enhancing user interaction without overwhelming them. Gestures should feel natural and intuitive, complementing the overall user experience.
- This includes understanding iOS-specific touch targets and gestures, a key aspect of iOS app design patterns.
- Provide feedback for user actions to enhance usability and responsiveness.
8. Design for Accessibility:
- Ensure inclusivity by designing for users with disabilities. Build your iPhone app with accessibility as a forefront consideration.
- Adhere to accessibility guidelines for text size, colour contrast, and VoiceOver support ensuring your app is navigable and readable for everyone.
9. Create a Comprehensive Style Guide:
- Maintain consistency across the app by adhering to the established style guide.
- Create a comprehensive style guide that covers all aspects of your app’s design, including color palette, typography, and UI elements. This guide will ensure consistency across your app, reinforcing your brand and making the app more visually appealing and recognizable.
10. Iterative Design and User Feedback:
- Adopt an iterative approach to design, where user feedback plays a crucial role.
- Continuously test and refine your app based on real-world usage to ensure it meets user needs and expectations effectively.
- Conduct iterative design cycles based on user feedback and analytics.
- Utilize prototyping tools for rapid iteration and user testing to validate design decisions.
11. Use Layering and Depth in iOS App Design:
- Employ layering and depth in your iOS app design to create structure and hierarchy. This approach is a distinguishing feature of iOS app UX design, offering a subtle yet effective way to organize content.
12. Prioritize Content in iOS App UX Design:
- A content-first approach is vital in iOS app UX. This principle ensures that design decisions are driven by user needs, an important aspect of UX user testing.
Some of the features of iOS Design Experience:
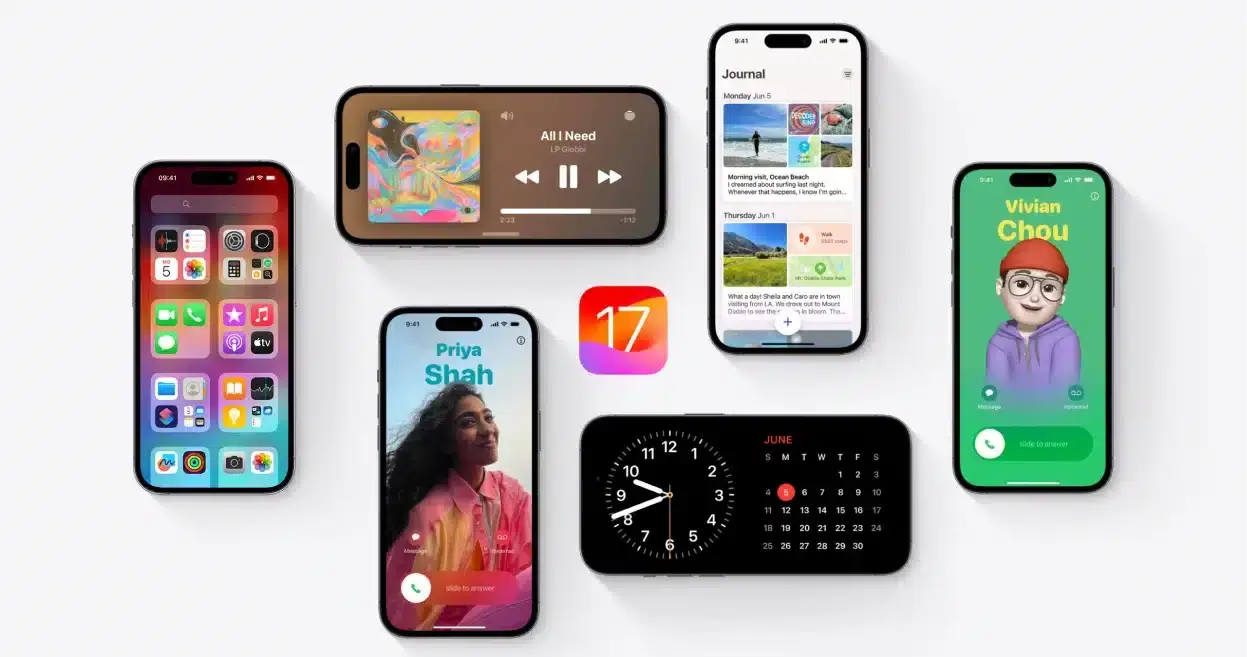
Keeping all the UX and Behavioral guidelines in mind, when you begin to design your app, you need to understand the fundamental device characteristics and patterns that distinguish the iOS experience from that of Android or other OS. Using these characteristics and patterns to take informed design decisions can help you develop an app or game that iPhone users appreciate. (Ref.)
❝Display: The iPhone has a medium-size, high-resolution display.
Ergonomics: People generally hold their iPhones in one or both hands as they interact with them, switching between landscape and portrait orientations as needed. While people are interacting with the device, their viewing distance tends to be no more than a foot or two.
Inputs: Multi-touch gestures, onscreen keyboards, and voice control let people perform actions and accomplish meaningful tasks while they’re on the go. In addition, people often want apps to use their personal data and input from the device’s gyroscope and accelerometer, and they may also want to participate in spatial interactions.
App interactions: Sometimes, people spend just a minute or two checking on events or social media updates, tracking data, or sending messages. At other times, people can spend an hour or more browsing the web, playing games, or enjoying media. People typically have multiple apps open at the same time, and they appreciate switching frequently among them.
System features: iOS provides several features that help people interact with the system and their apps in familiar, consistent ways:
Conclusion:
Designing an iOS app that delights users requires a meticulous approach, integrating both aesthetic appeal and functional efficiency. By adhering to the iOS app design guidelines outlined above, developers and designers can create compelling experiences that resonate with users. Remember, successful iOS app design is not just about following trends but about understanding user needs and crafting experiences that exceed expectations.
If you have any questions or need assistance with iOS app design, feel free to reach out to our team of experts. Unlock the full potential of your iOS app and captivate your audience with unparalleled design excellence.